Collaborative Spatial Design
Arkio is a new collaborative design tool that enables designers to work together on buildings, interiors and urban plans using VR, AR, PCs, tablets and phones. Arkio mission is to simplify the entire design process, make collaboration easy and come up with better design ideas.
The basics
We started working with team Arkio almost two years ago and there has been a lot of work done on the UI as you enter the application, making it more of a personal experience and easier to sort through collections of previous models and access training. We have designed a new "meta" concept of the Arkio HQ, which are virtual buildings in the Arkio VR – a gallery building, an auditorium and a training centre. One of the largest challenges of designing in VR/AR was the transitioning from 2D to 3D. This was requiring a deep adaption of the UI/UX design principles and methods for the depth of volumed space.
Expertise
- Discovery
- UI/UX Research
- Ideation
- Workshops
- Prototyping & Testing
Platforms
- VR / AR
- IOS / Android App
- Desktop App
Completed
- Ongoing
Content
Avatars & hands
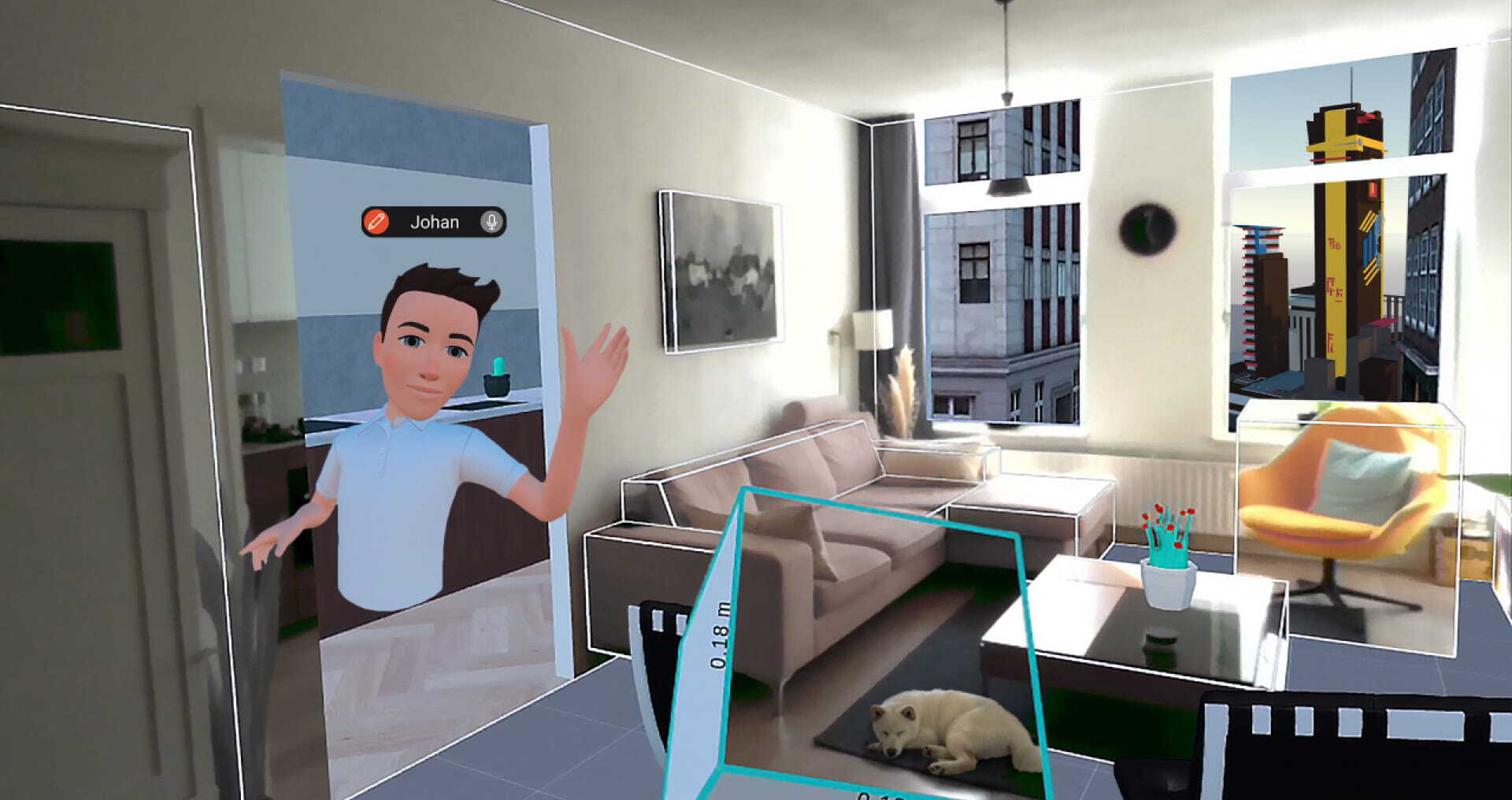
In the previous version of Arkio, avatars were pretty shapeless forms. We came up with the idea of adopting the Meta-style avatars, bringing some sense of personification to the individuals in a collaborative session. Moreover In the Oculus and Rift environments we added hands that are now "a real thing" that appear in the view and support for hand tracking is enabled. This was another massive update and helps anchor the user in the VR environment.
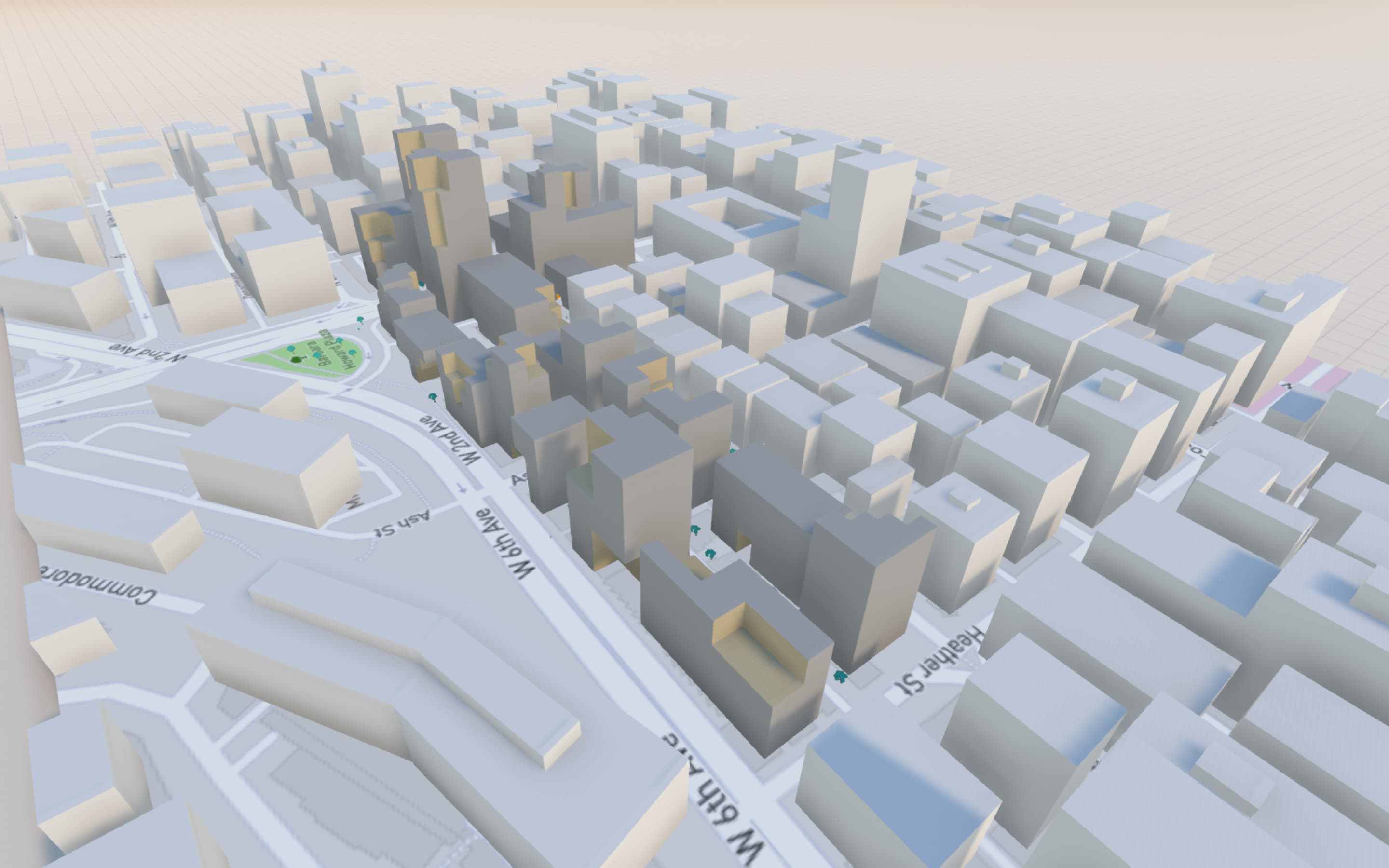
Precision & components
VR is an emerging tech that has tremendous potential to change the way we will interact with the digital world. It’s a new field with very few established conventions. So we got really excited to join this project because we felt we had the chance to create ideas that eventually could form the foundation for future generations of user. One of the first things we where addressing in the new UI was a lack of precision editing in geometry. So now it’s also possible to edit by typing in the dimensions to drive the geometry. This feature has been highly requested by users and pushes the direction of development from addressing simple massing to becoming more of an all-round architectural modelling solution. Moreover with the previous release Arkio was limited to creating prismatic shapes and then editing these last ones. But when it come to architectural modelling, the lack of accuracy and the need to model with basic shapes limited the outcomes, so we created with the new release the first draft of an architectural components library. Arkio now has a library of over 100 parametric components. The introduction of architectural components is a significant milestone and takes Arkio to another level.
Pass through modelling
We thought also about a completely new feature that was bringing the user experience to a complete new level. The Oculus Quest headset has a feature called pass-through camera. This is a low resolution black and white camera which is primarily used to help the user initially set up a safe zone and spatial barrier in which to move around. As you are completely blind while wearing a VR headset, pass-through is a way to connect to the real world. We decided to use this feature to introduce a completely new concept of passthrough modelling.
Now Arkio has a new transparent material called pass-through, which allows you to see the edges of the geometry in passthrough camera mode. So you’re in a real room, seeing a live feed from a camera, but the view through the window is of the Arkio VR world. We made it also possible to model rectangles around the furniture in a room and literally delete it and replace the furniture with Arkio components. So now you can edit the real world, and place virtual furniture within it, while looking out into the virtual world beyond!
View projectUI/UX for VR/AR
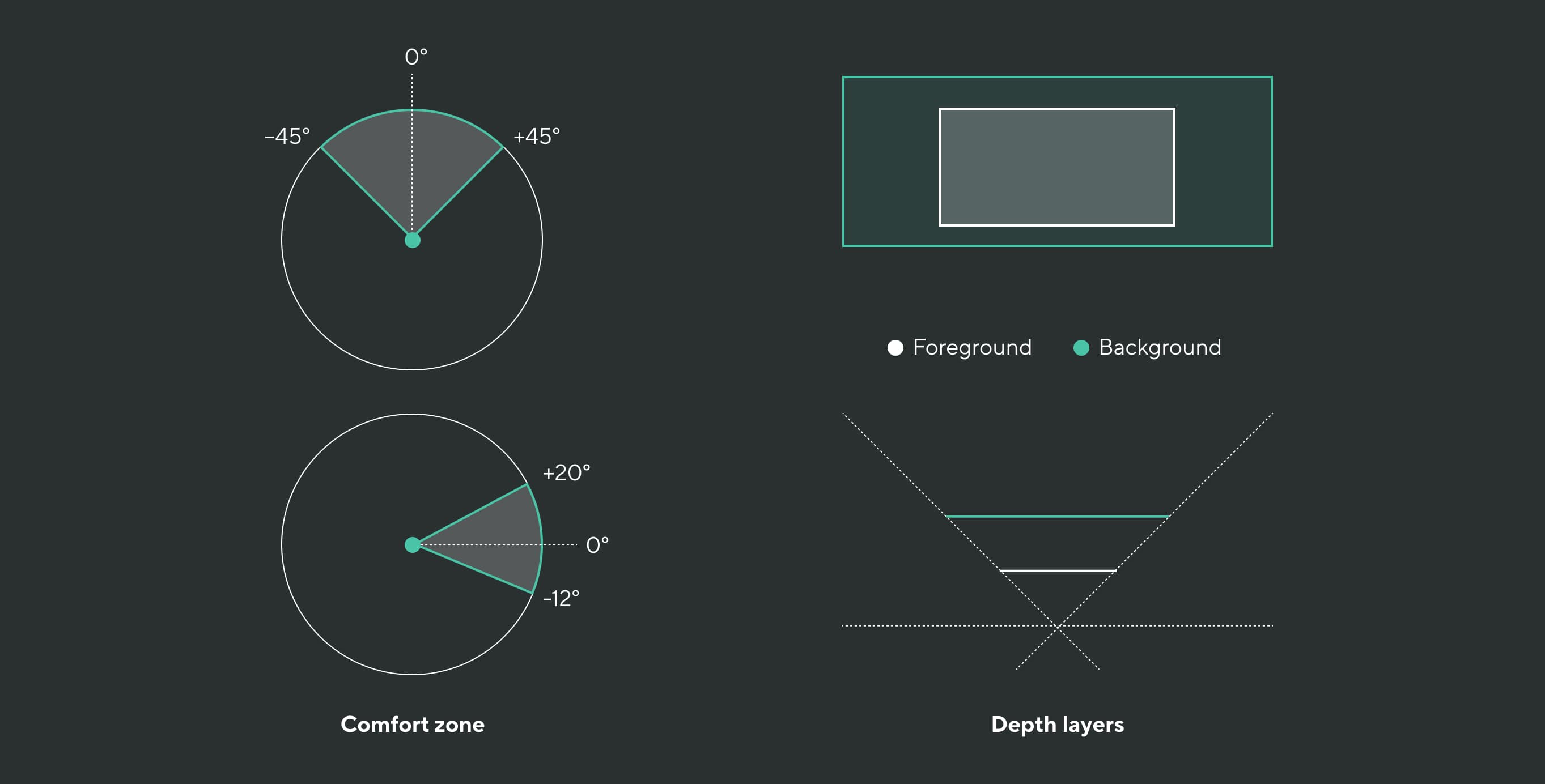
Even though the VR/AR design is not limited by the screen size compared to the desktop and mobile experience, we kept a simple and minimalistic look of the user interface. Too many information and a busy interface would simply create complexity and cause a cognitive overload frustrating the user. Moreover in VR, because of the display’s resolution, the text can be difficult to read and, an a high level of aliasing on straight lines can cause crisp UI elements to look pixelated. So we tried to avoid using big text blocks and highly detailed UI elements.
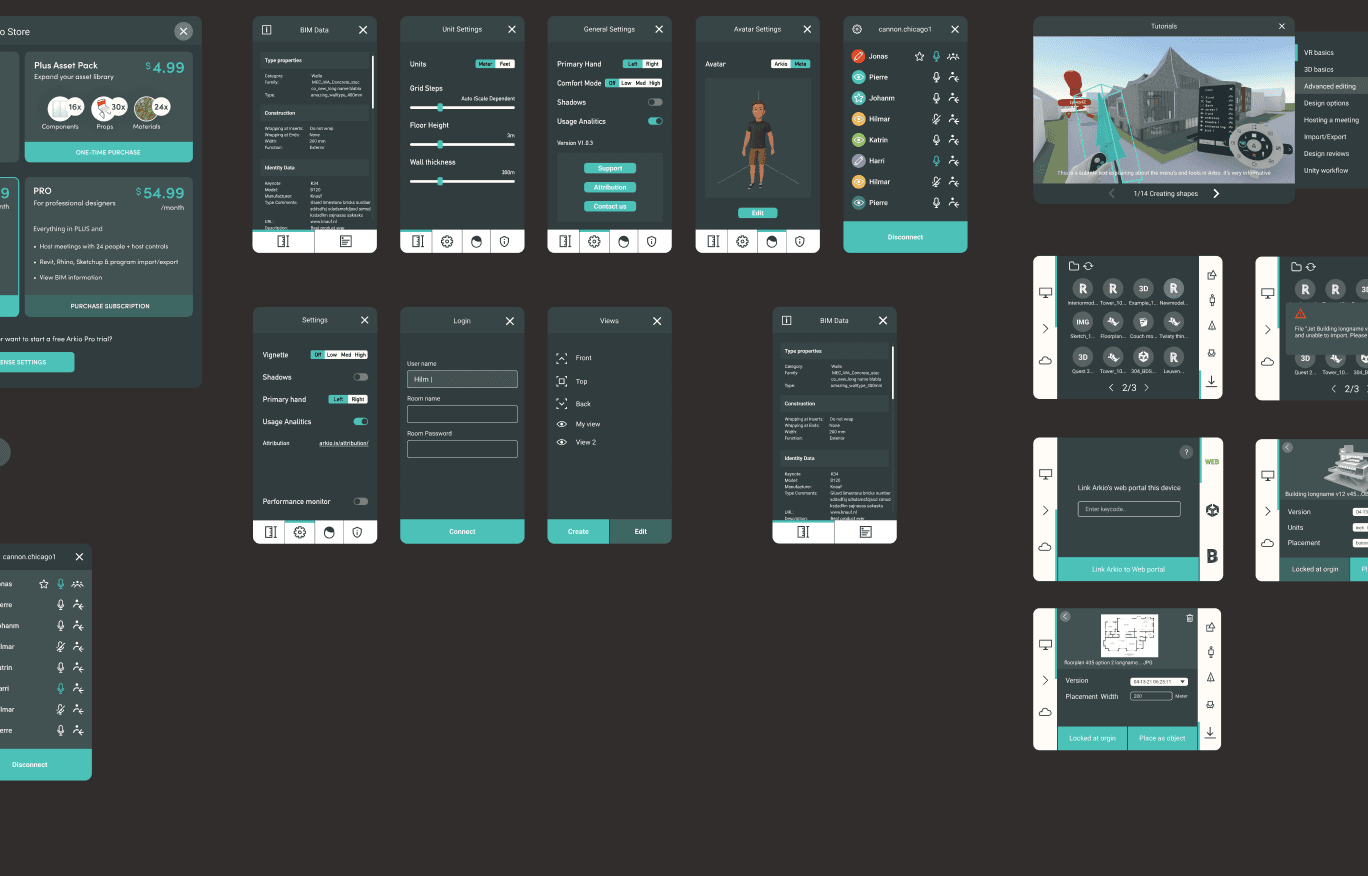
UI Design
Simplicity - one of our core design thinking values - takes a big part in this project. In fact the entire UI has been build in a way to simplify the overall approach of the interface. Making every complex tasks easy to do it, where the user is in full control.
The results
We have been working on this project now for almost two years, and we feel like we just started yesterday. As we march towards a future where VR/AR will dominate the cross-platform applications, was worth it and exciting learning how to work and design for VR and AR. We have been covering most of all the UI/UX for virtual reality, mobile app and desktop app, but we are still at the beginning because we are in a continuous discovery phase with Arkio. It's clear to see that now that the groundwork has been done on the base system, we will be able to refine more advanced capabilities across a wide range on functionalities. We know that good digital products can never be said to be finished, and that’s why we always follow up and take care of the evolution of the digital products we're working on. In close contact and collaboration with their team, we make sure to support their digital interfaces in every product decision.